Difference between revisions of "Making Beyond Social"
m (Text replacement - "Category:04_Publish_Me" to "") |
m |
||
| Line 1: | Line 1: | ||
| + | {{Article | ||
| + | |Image=website.jpg | ||
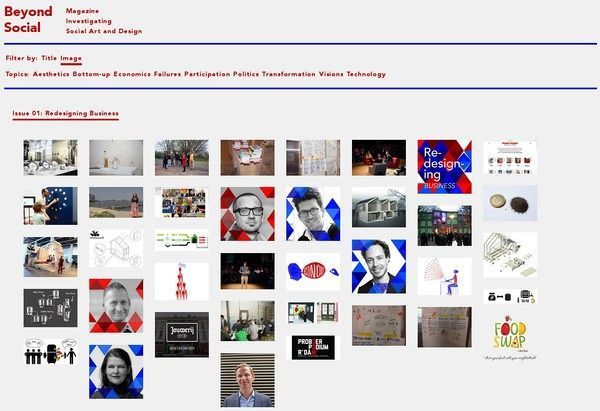
| + | |Caption=first Beyond Social website front page | ||
| + | |Summary=On the start of Beyond Social | ||
| + | |Article=Author: André Castro | ||
| + | |||
| + | When Iris Schutten and Roger Teeuwen approached WdKA's [http://publicationstation.wdka.hro.nl/wiki/index.php/Main_Page Publication Station] to co-develop a web-magazine for the Social Practices programme, my first thought was that a web-magazine was not very exciting. The image that formed in my head was of those 'web-magazines' that desperately try to resemble their physical counterparts, with clichés such as glossy looks, and turning pages, accompanied by the inevitable 'shhhs' sound. | ||
| + | |||
| + | Yet, when Roger and Iris began to describe their ideas for the publication it was clear that they had something quite different in mind. They wanted to create a space for documenting, reflecting, and building upon the work developed in the area of Social Practices, not only within WdKA, but also in collaboration with other institutions currently working in the same field. That got me excited! The vision of a collaborative online editorial space, where content is developed in a collaborative and shared manner, and ideas grow from interpretation, edits, conflicts, disagreements, felt exciting. It sounded much like the way content is developed within wikis, such as Wikipedia or [http://uncyclopedia.wikia.com/wiki/Main_Page Uncyclopedia:the content-free encyclopedia]. Not quite knowing what was I getting myself into, I said yes and we quickly began working on making it happen. | ||
| + | |||
| + | |||
| + | = Tools = | ||
| + | In order to start working we had to agree upon the set of tools and protocols, which would help us develop the publication. They had to allow the fast development of prototypes, while also permitting extensive experimentation and customisation, in both content creation and publishing processes. | ||
| + | |||
| + | We organised the work in two spaces: a wiki and a website. | ||
| + | The [http://beyond-social.org/wiki/index.php/Main_Page wiki] was established as the editorial space, while the [http://beyond-social.org/ website] turned into an appealing and carefully crafted outlet for the content originated on the wiki (in great part thanks to [http://template01.info/ Template]). | ||
| + | Connecting these two spaces is the wiki's API – a programming interface, which allows other applications to be built upon it – and a series of [https://gitlab.com/Castro0o/beyond-social scripts] pull content from the wiki and integrate it on the website. | ||
| + | |||
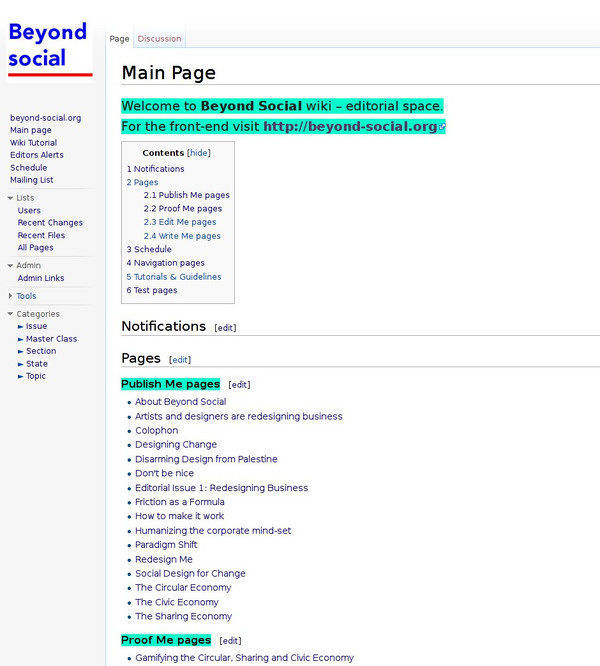
| + | [[File:wiki.jpg|600px|Beyond Social wiki front page]] | ||
| + | |||
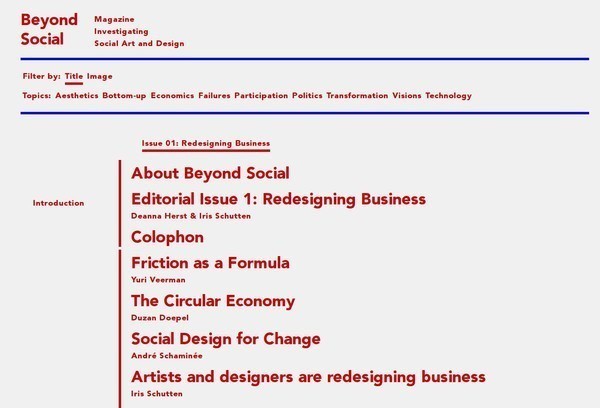
| + | [[File:website.jpg|600px|Beyond Social website front page]] | ||
| + | |||
| + | The choice of a wiki might not seem obvious when more user-friendly approaches, such as content management systems and blogs, abound. However wikis are interesting platforms that can be shaped for very distinct uses, allowing different types of work dynamics, and making possible the publication of content under a variety of forms. It provides the essential infrastructure in which to cast one's own content creation and publishing strategies in a digital online context. | ||
| + | |||
| + | The very first wiki was created in 1995 by Ward Cunningham, and got the name of Wiki Wiki Web. | ||
| + | Wiki Wiki Web ("wiki" in Hawaiian means quick) offered a fast and easy way to write and publish on the Web, a principle which remains true for today's wikis. | ||
| + | |||
| + | <youtube>XqxwwuUdsp4</youtube> | ||
| + | |||
| + | [[File:WikiWikiWeb.png|600px| Wiki Wiki Web]] | ||
| + | |||
| + | By their very nature, wikis foster collaboration. If a user is logged onto a wiki, he or she cannot only create content, but also edit the content that others have written. | ||
| + | Problematic as that might sound, a history log registers all changes which take place within the wiki, making it possible to revert changes to its previous state. | ||
| + | Wikis, at least an "open" wiki such as [http://beyond-social.org/wiki/index.php/Main_Page Beyond Social's wiki], make the content and its development process visible to anyone who cares to visit, and allows "outsiders" to become collaborators. | ||
| + | |||
| + | It is also worth mentioning that the wiki installation &ndash Mediawiki – used on Beyond Social is the same software that powers Wikipedia. The fact that a tool which runs one of the most popular sites on the Web is available to a group of students and tutors with no computer engineering degrees, to install, study, and modify, is rather empowering. In addition, the existence of numerous extensions and an API significantly widen the possibilities for creating, structuring and disseminating content. | ||
| + | |||
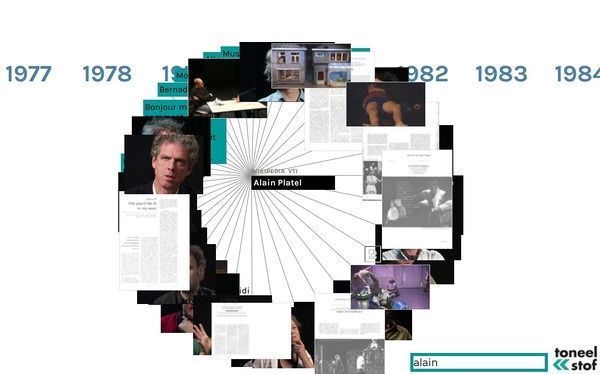
| + | [http://toneelstof.be/ Toneelstof], a project dedicated to the history of Flemish performing arts, became an essential reference to the development of Beyond Social. Similarly to what happens in Beyond Social, developers and designers [http://automatist.org/kiss/ Michael Murtaugh] and [Femke Snelting] use a [http://toneelstof.be/w/Main_Page wiki] as an editorial space, and the website as the publishing outlet. Within this dynamic, it is striking to see that what appears as fragmented and dissociated information on the wiki, becomes connected and integrated on the website. The branching visual structures unravel and bind fragments of information together. | ||
| + | |||
| + | [[File:toneelstof.jpg|600px|Toneelstof]] | ||
| + | |||
| + | |||
| + | =Workflows= | ||
| + | As the blueprint for Beyond Social became clearer, the team behind it grew. Students, tutors and [http://template01.info/ Template] design studio became actively involved in its development. | ||
| + | |||
| + | [[File:team.jpg|600px|Beyond Social editors and Template]] | ||
| + | |||
| + | At this point the whole team had to make decisions. The essential challenge concerned the way in which content would get published. As important as tools are, they are useless by themselves. They require strategies that make them function together as a system. The whole Beyond Social team had to establish a series of protocols that could turn the adopted infrastructure into a digital publishing workflow, and a resulting publication. | ||
| + | |||
| + | We had to decide "when articles are ready to move to the front-end website?"; "how can editors intervene on an article without disrupting the work of authors?"; "according to what parameters are the articles organised?"; "what visual structure will be adopted for the website? Will it be based on a table of contents or adopt forms like a time-line, a tree-like structure, or an image gallery?" | ||
| + | |||
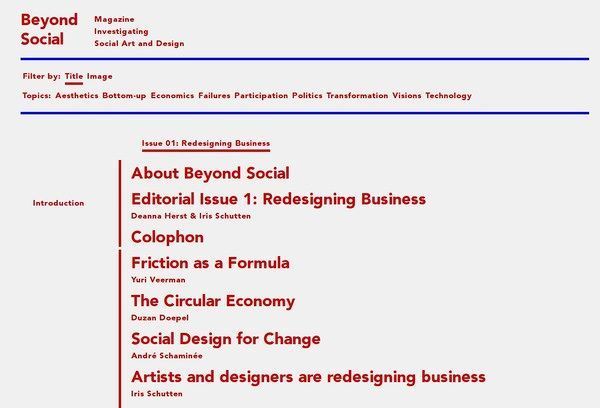
| + | [[File:website-images.jpg|600px|Beyond Social's image navigation]] | ||
| + | |||
| + | Most answers to these questions are apparent upon visiting both the [http://beyond-social.org/wiki wiki] and the [http://beyond-social.org/ website] and it's pointless to enumerate them. It seems more relevant to mention that the project's current form and methods were only achieved through a process of constant open dialogue. Experiences, criticism, suggestions, opposing points of view were essential! Without them I doubt Beyond Social would have gotten to this stage, and I am thankful for all of those on the project that kept on pushing it further. | ||
| + | |||
| + | [[File:open.jpg]] | ||
| + | |||
| + | |||
| + | [[Category:Projects]] | ||
| + | |||
| + | [[Category:Aesthetics]] | ||
| + | [[Category:Bottom-up]] | ||
| + | [[Category:Failures]] | ||
| + | [[Category:Participation]] | ||
| + | [[Category:Strategies]] | ||
| + | [[Category:Technology]] | ||
| + | [[Category:Transformation]] | ||
| + | }} | ||
| + | {{Category selector | ||
| + | |Category=Aesthetics | ||
| + | }} | ||
| + | {{Category selector | ||
| + | |Category=Bottom-up | ||
| + | }} | ||
| + | {{Category selector | ||
| + | |Category=Graphic Design | ||
| + | }} | ||
| + | {{Category selector | ||
| + | |Category=Failures | ||
| + | }} | ||
| + | {{Category selector | ||
| + | |Category=Participation | ||
| + | }} | ||
| + | {{Category selector | ||
| + | |Category=Strategies | ||
| + | }} | ||
| + | {{Category selector | ||
| + | |Category=Technology | ||
| + | }} | ||
| + | {{Category selector | ||
| + | |Category=Transformation | ||
| + | }} | ||
| + | {{Articles more}} | ||
Author: André Castro | Author: André Castro | ||
Latest revision as of 17:07, 21 November 2017
Contents
Author: André Castro
When Iris Schutten and Roger Teeuwen approached WdKA's Publication Station to co-develop a web-magazine for the Social Practices programme, my first thought was that a web-magazine was not very exciting. The image that formed in my head was of those 'web-magazines' that desperately try to resemble their physical counterparts, with clichés such as glossy looks, and turning pages, accompanied by the inevitable 'shhhs' sound.
Yet, when Roger and Iris began to describe their ideas for the publication it was clear that they had something quite different in mind. They wanted to create a space for documenting, reflecting, and building upon the work developed in the area of Social Practices, not only within WdKA, but also in collaboration with other institutions currently working in the same field. That got me excited! The vision of a collaborative online editorial space, where content is developed in a collaborative and shared manner, and ideas grow from interpretation, edits, conflicts, disagreements, felt exciting. It sounded much like the way content is developed within wikis, such as Wikipedia or Uncyclopedia:the content-free encyclopedia. Not quite knowing what was I getting myself into, I said yes and we quickly began working on making it happen.
Tools
In order to start working we had to agree upon the set of tools and protocols, which would help us develop the publication. They had to allow the fast development of prototypes, while also permitting extensive experimentation and customisation, in both content creation and publishing processes.
We organised the work in two spaces: a wiki and a website. The wiki was established as the editorial space, while the website turned into an appealing and carefully crafted outlet for the content originated on the wiki (in great part thanks to Template). Connecting these two spaces is the wiki's API – a programming interface, which allows other applications to be built upon it – and a series of scripts pull content from the wiki and integrate it on the website.
The choice of a wiki might not seem obvious when more user-friendly approaches, such as content management systems and blogs, abound. However wikis are interesting platforms that can be shaped for very distinct uses, allowing different types of work dynamics, and making possible the publication of content under a variety of forms. It provides the essential infrastructure in which to cast one's own content creation and publishing strategies in a digital online context.
The very first wiki was created in 1995 by Ward Cunningham, and got the name of Wiki Wiki Web. Wiki Wiki Web ("wiki" in Hawaiian means quick) offered a fast and easy way to write and publish on the Web, a principle which remains true for today's wikis.
By their very nature, wikis foster collaboration. If a user is logged onto a wiki, he or she cannot only create content, but also edit the content that others have written. Problematic as that might sound, a history log registers all changes which take place within the wiki, making it possible to revert changes to its previous state. Wikis, at least an "open" wiki such as Beyond Social's wiki, make the content and its development process visible to anyone who cares to visit, and allows "outsiders" to become collaborators.
It is also worth mentioning that the wiki installation &ndash Mediawiki – used on Beyond Social is the same software that powers Wikipedia. The fact that a tool which runs one of the most popular sites on the Web is available to a group of students and tutors with no computer engineering degrees, to install, study, and modify, is rather empowering. In addition, the existence of numerous extensions and an API significantly widen the possibilities for creating, structuring and disseminating content.
Toneelstof, a project dedicated to the history of Flemish performing arts, became an essential reference to the development of Beyond Social. Similarly to what happens in Beyond Social, developers and designers Michael Murtaugh and [Femke Snelting] use a wiki as an editorial space, and the website as the publishing outlet. Within this dynamic, it is striking to see that what appears as fragmented and dissociated information on the wiki, becomes connected and integrated on the website. The branching visual structures unravel and bind fragments of information together.
Workflows
As the blueprint for Beyond Social became clearer, the team behind it grew. Students, tutors and Template design studio became actively involved in its development.
At this point the whole team had to make decisions. The essential challenge concerned the way in which content would get published. As important as tools are, they are useless by themselves. They require strategies that make them function together as a system. The whole Beyond Social team had to establish a series of protocols that could turn the adopted infrastructure into a digital publishing workflow, and a resulting publication.
We had to decide "when articles are ready to move to the front-end website?"; "how can editors intervene on an article without disrupting the work of authors?"; "according to what parameters are the articles organised?"; "what visual structure will be adopted for the website? Will it be based on a table of contents or adopt forms like a time-line, a tree-like structure, or an image gallery?"
Most answers to these questions are apparent upon visiting both the wiki and the website and it's pointless to enumerate them. It seems more relevant to mention that the project's current form and methods were only achieved through a process of constant open dialogue. Experiences, criticism, suggestions, opposing points of view were essential! Without them I doubt Beyond Social would have gotten to this stage, and I am thankful for all of those on the project that kept on pushing it further.

Links
CONTRIBUTE
Feel free to contribute to Beyond Social.
Author: André Castro
When Iris Schutten and Roger Teeuwen approached WdKA's Publication Station to co-develop a web-magazine for the Social Practices programme, my first thought was that a web-magazine was not very exciting. The image that formed in my head was of those 'web-magazines' that desperately try to resemble their physical counterparts, with clichés such as glossy looks, and turning pages, accompanied by the inevitable 'shhhs' sound.
Yet, when Roger and Iris began to describe their ideas for the publication it was clear that they had something quite different in mind. They wanted to create a space for documenting, reflecting, and building upon the work developed in the area of Social Practices, not only within WdKA, but also in collaboration with other institutions currently working in the same field. That got me excited! The vision of a collaborative online editorial space, where content is developed in a collaborative and shared manner, and ideas grow from interpretation, edits, conflicts, disagreements, felt exciting. It sounded much like the way content is developed within wikis, such as Wikipedia or Uncyclopedia:the content-free encyclopedia. Not quite knowing what was I getting myself into, I said yes and we quickly began working on making it happen.
Tools
In order to start working we had to agree upon the set of tools and protocols, which would help us develop the publication. They had to allow the fast development of prototypes, while also permitting extensive experimentation and customisation, in both content creation and publishing processes.
We organised the work in two spaces: a wiki and a website. The wiki was established as the editorial space, while the website turned into an appealing and carefully crafted outlet for the content originated on the wiki (in great part thanks to Template). Connecting these two spaces is the wiki's API – a programming interface, which allows other applications to be built upon it – and a series of scripts pull content from the wiki and integrate it on the website.
The choice of a wiki might not seem obvious when more user-friendly approaches, such as content management systems and blogs, abound. However wikis are interesting platforms that can be shaped for very distinct uses, allowing different types of work dynamics, and making possible the publication of content under a variety of forms. It provides the essential infrastructure in which to cast one's own content creation and publishing strategies in a digital online context.
The very first wiki was created in 1995 by Ward Cunningham, and got the name of Wiki Wiki Web. Wiki Wiki Web ("wiki" in Hawaiian means quick) offered a fast and easy way to write and publish on the Web, a principle which remains true for today's wikis.
By their very nature, wikis foster collaboration. If a user is logged onto a wiki, he or she cannot only create content, but also edit the content that others have written. Problematic as that might sound, a history log registers all changes which take place within the wiki, making it possible to revert changes to its previous state. Wikis, at least an "open" wiki such as Beyond Social's wiki, make the content and its development process visible to anyone who cares to visit, and allows "outsiders" to become collaborators.
It is also worth mentioning that the wiki installation &ndash Mediawiki – used on Beyond Social is the same software that powers Wikipedia. The fact that a tool which runs one of the most popular sites on the Web is available to a group of students and tutors with no computer engineering degrees, to install, study, and modify, is rather empowering. In addition, the existence of numerous extensions and an API significantly widen the possibilities for creating, structuring and disseminating content.
Toneelstof, a project dedicated to the history of Flemish performing arts, became an essential reference to the development of Beyond Social. Similarly to what happens in Beyond Social, developers and designers Michael Murtaugh and [Femke Snelting] use a wiki as an editorial space, and the website as the publishing outlet. Within this dynamic, it is striking to see that what appears as fragmented and dissociated information on the wiki, becomes connected and integrated on the website. The branching visual structures unravel and bind fragments of information together.
Workflows
As the blueprint for Beyond Social became clearer, the team behind it grew. Students, tutors and Template design studio became actively involved in its development.
At this point the whole team had to make decisions. The essential challenge concerned the way in which content would get published. As important as tools are, they are useless by themselves. They require strategies that make them function together as a system. The whole Beyond Social team had to establish a series of protocols that could turn the adopted infrastructure into a digital publishing workflow, and a resulting publication.
We had to decide "when articles are ready to move to the front-end website?"; "how can editors intervene on an article without disrupting the work of authors?"; "according to what parameters are the articles organised?"; "what visual structure will be adopted for the website? Will it be based on a table of contents or adopt forms like a time-line, a tree-like structure, or an image gallery?"
Most answers to these questions are apparent upon visiting both the wiki and the website and it's pointless to enumerate them. It seems more relevant to mention that the project's current form and methods were only achieved through a process of constant open dialogue. Experiences, criticism, suggestions, opposing points of view were essential! Without them I doubt Beyond Social would have gotten to this stage, and I am thankful for all of those on the project that kept on pushing it further.