Difference between revisions of "Making Beyond Social"
(→Workflows) |
(→Workflows) |
||
| Line 46: | Line 46: | ||
As the blueprint for Beyound Social became clearer, the team behind it grew. Students, tutors, and [http://template01.info/ Template] design studio became active involved in its development. | As the blueprint for Beyound Social became clearer, the team behind it grew. Students, tutors, and [http://template01.info/ Template] design studio became active involved in its development. | ||
| − | [[File:team.jpg|Beyond Social editors and Template | + | [[File:team.jpg|600px|Beyond Social editors and Template]] |
At this point the whole team had to make decisions The essential challenge concerned how would content get published. And to come up with a strategy many smaller questions needed to be answered. | At this point the whole team had to make decisions The essential challenge concerned how would content get published. And to come up with a strategy many smaller questions needed to be answered. | ||
| Line 54: | Line 54: | ||
We had to decide "when are articles ready to move to the front-end website?", "how can editors intervene upon an article without disrupting the work of authors?", "according to what parameters are the articles organized?", "what visual structure will be adopted for the website? Will it be based on a table of contents or adopt forms such as a time-line, a tree-like structure, or an image gallery?" | We had to decide "when are articles ready to move to the front-end website?", "how can editors intervene upon an article without disrupting the work of authors?", "according to what parameters are the articles organized?", "what visual structure will be adopted for the website? Will it be based on a table of contents or adopt forms such as a time-line, a tree-like structure, or an image gallery?" | ||
| − | [[File:website-images.jpg| Beyond Social's image navigation | + | [[File:website-images.jpg| 600px |Beyond Social's image navigation]] |
Most answers to these questions are apparent upon visiting both the [http://beyond-social.org/wiki wiki] and the [http://beyond-social.org/ website] and its pointless to enumerate them. It seems more relevant to mention that the project's current form was only achieved through a process of constant dialog and openness. Experiences, criticism, suggestions, opposing points-of-view were essential. Without them I am certain Beyond Social wouldn't have gotten to this stage, and I am thankful for all of those on the project that kept on pushing it further. | Most answers to these questions are apparent upon visiting both the [http://beyond-social.org/wiki wiki] and the [http://beyond-social.org/ website] and its pointless to enumerate them. It seems more relevant to mention that the project's current form was only achieved through a process of constant dialog and openness. Experiences, criticism, suggestions, opposing points-of-view were essential. Without them I am certain Beyond Social wouldn't have gotten to this stage, and I am thankful for all of those on the project that kept on pushing it further. | ||
Revision as of 23:35, 28 January 2015
Author: André Castro
When Iris Schutten and Roger Teeuwen approached WdKA's Publication Station to co-develop a web-magazine for the Social Practices program's, my first thought was that a web-magazine was something not very exciting. The image that formed in my head, was of those web-magazines that try desperately to resemble their physical counterparts.
Yet, when Roger and Iris began to describe their ideas for the publication, it was clear that they had something quite different in mind. They wanted to create a space for documenting, reflecting, and building upon the work developed in the area of Social Practices, not only within WdKA, but also in collaboration with other institutions, currently working in the same feild. That got me excited! The vision of a collaborative online working space, where content is developed in a collaborative and shared manner, and ideas grow from interpretation, edits, conflicts, disagreements, felt exciting. It sounded much like the way content is developed inside wikis, such as Wikipedia or Uncyclopedia:the content-free encyclopedia. Not quite knowing what was I getting myself into, I said yes and we quickly began on making it happening.
Tools
In order to start working we had to agree upon the set tools and protocols, which would help us develop this publication. They needed allow prototypes to be easily developed, while permitting extensive experimentation and customization, in both collaborative writing and publishing processes.
We choose to organize the work in two spaces: a wiki and a website. The wiki as an editorial space, while the website functions an appealing and carefully crafted outlet for the content originated on the wiki. Connecting these two spaces is the wiki's API – a programming interface, which allows other applications to be build upon it – and a series of scripts that pull content from the wiki and make it arrive to the website.
The choice for a wiki might not seem obvious, when more user friendly approaches, such as content management systems and blogs abound. However wikis are interesting platforms, that can be shaped very distinct uses, allow different types of work dynamics, and make possible the publication of content under a variety of forms. Essentially a wiki offers the essential infrastructure to cast one own's content creation and publishing strategies, in a digital online contexts.
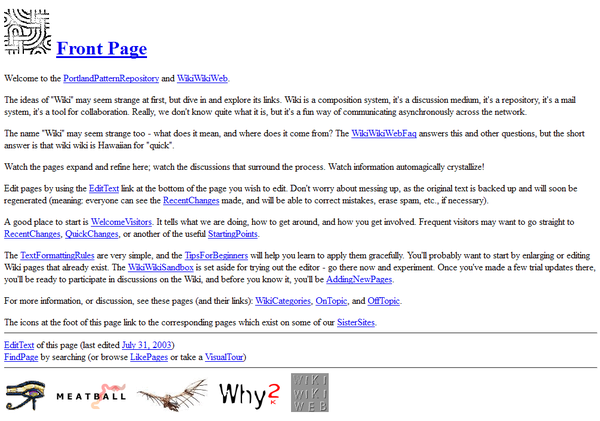
The very first wiki was created in 1995 by Ward Cunningham, and was named Wiki Wiki Web. Wiki Wiki Web ("wiki" in Hawaii means quick) offered a fast and easy way to write and publish on the Web, a principal which remains true for today's wikis.
By their very own nature wikis foster collaboration. If a user is logged onto a wiki he or she can not only create content, but edit the content that others have written.
Problematic as that might sound, a history log registers all changes which take place within the wiki, making it possible to revert changes to previous state.
Wikis, at least an "open" wikis, such as Beyond Social's wiki, make the content and is development process visible to anyone who cares to visit it, and allow "outsiders" to become collaborators.
It is also worth mentioning that the wiki installation &ndash Mediawiki – used on Beyond Social is the same software that powers Wikipedia. The fact that a tool which powers one of the most popular sites on the Web, is available to a group of students and tutors with no computer engineering degrees, to install, study, and modify, is rather empowering. In addition, the existence of numerous extensions and an API, widen significantly the possibilities for creating, structuring, and disseminating content.
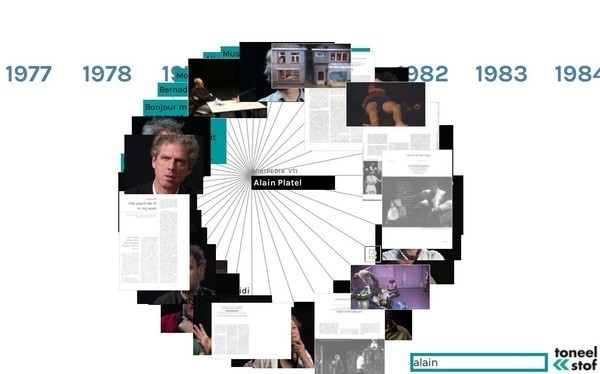
Toneelstof, a project dedicated to the history of Flemish performing arts, became an essential reference to the development of Beyond Social. Similarly to what happens in Beyond Social, developers and designers Michael Murtaugh and [Femke Snelting] use a wiki as an editorial space, and the website as the publishing outlet. Within this dynamic, it is striking to see that what appears as fragmented and dissociated information, on the wiki, become connected and integrated on the website.The branching visual structures unravel and bind together information fragments.
Workflows
As the blueprint for Beyound Social became clearer, the team behind it grew. Students, tutors, and Template design studio became active involved in its development.
At this point the whole team had to make decisions The essential challenge concerned how would content get published. And to come up with a strategy many smaller questions needed to be answered.
As important as Beyond Social's underlaying tools are, they are useless by themselves. They require the strategies, which make them function together, as a system. The whole Beyond Social team had to work on a series of protocols could turn the basic infrastructure into a digital publishing workflow and a resulting publication.
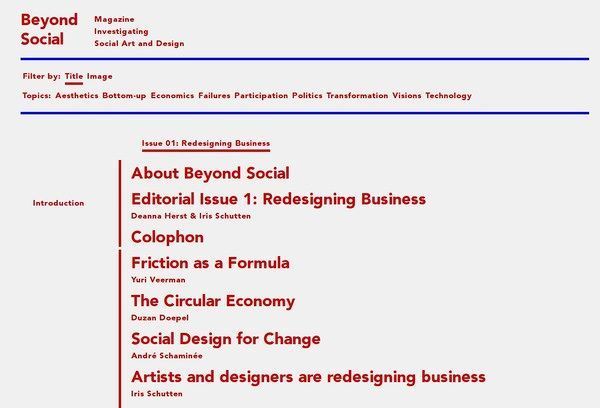
We had to decide "when are articles ready to move to the front-end website?", "how can editors intervene upon an article without disrupting the work of authors?", "according to what parameters are the articles organized?", "what visual structure will be adopted for the website? Will it be based on a table of contents or adopt forms such as a time-line, a tree-like structure, or an image gallery?"
Most answers to these questions are apparent upon visiting both the wiki and the website and its pointless to enumerate them. It seems more relevant to mention that the project's current form was only achieved through a process of constant dialog and openness. Experiences, criticism, suggestions, opposing points-of-view were essential. Without them I am certain Beyond Social wouldn't have gotten to this stage, and I am thankful for all of those on the project that kept on pushing it further.
Let's get physical
Or in more serious terms: How does an born-digital publication like Beyond Social become physical? None of us knew exactly to answer this question, and yet Beyond Social had to exist as a physical publication. The translation of Web content into a physical form is not as straight forward as it might first appear.
The most obvious solution was to integrate all the content onto an ePub. It is relatively easy process, since ePubs are built upon the same content format - HTML - as websites. Yet this strategy was quickly challenged: "why do you want to have it in another digital format when you can read it online?". Truth is I didn't have an answer for that.
It became evident that if there was to be an off-line version of Beyond Social it had to be done on paper. Yet the idea of creating a single, unified, bound publication based Beyond Social's contents seemed forced, if not counter-intuitive. The heterogeneous and constantly changing nature of Beyond Social, begged for a different, less heavy, more modular approach.
Template made an interesting proposal whereby the articles could be printed from a web-browser and re-arranged for the A4 printed page space. In order to produce such result, Template developed a specific CSS style-sheets that is applied when someone decides to print an article from Beyond Social. In order to produce a more whole sense of a publication, than a series of print-outs, Template also designed folders to bundle the print-outs.
Future
It is yet to be seen whether Beyond Social publishing strategy is viable on the long term. If future editions can be developed using the same assortment of tools and workflows, without the need for substantial structural changes or fixes. Or if Beyond Social is inviting for those who arrive anew to the project.
I do not know the answers to any of these questions, however I begin to glimpse possibilities for opening up Beyond Social to other uses and explorations. One of these possibilities consists on a project soon to be proposed to WdKA graphic design students. In the project, students will be encouraged to translate the online content of Beyond Social into a physical publication. Instead of taking the same route as Template, students will be asked to work with Beyond Social's HTML structured content within graphic layout software, in order to produce physical version of Beyond Social issue #1. I am curious and eager to witness the directions and forms Beyond Social will take in the future, in the meanwhile let's keep it open.